所属分类:web前端开发
jquery可以用this。在jquery中,this表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性、方法;利用“$(this)”语句可以把html元素变成jquery对象,进而使用jquery方法来处理当前对象,语法为“$(this).jquery方法名();”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery可以用this。
jquery中,this表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性、方法。
例如:
this.className
this.style.display
this.id = 'header'
this.remove()
登录后复制具体示例:
$("#textbox").hover(
function() {
this.title = "Test";
},
fucntion() {
this.title = "OK”;
}
);登录后复制上面的this是一个Html 元素(textbox),textbox有text属性,所以可以直接使用this.title = 'test'进行赋值,这样写是完全没有什么问题的。【推荐学习:jQuery视频教程】
但是如果将this换成$(this)就不是那回事了,就会报错了。 以下写法是错误的:
$("#textbox").hover(
function() {
$(this).title = "Test";
},
function() {
$(this).title = "OK";
}
);登录后复制这里的$(this)是一个JQuery对象,而jQuery对象沒有title 属性,因此这样写是错误的。 JQuery拥有attr()方法可以get/set DOM对象的属性,所以正确的写法应该是这样:
$("#textbox").hover(
function() {
$(this).attr('title', 'Test');
},
function() {
$(this).attr('title', 'OK');
}
);登录后复制使用JQuery的好处是它包裝了各种浏览器版本对DOM对象的操作,因此统一使用$(this)而不再用this应该是比较不错的选择。
说明:
$()在JQuery中相当于JQuery(),即$(this)=jquery();也就是说,这样可以返回一个jquery对象。那么,当你在网页中alert($('#id'));时,会弹出一个[object Object ],这个object对象,也就是jquery对象了。
示例如下
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click内,此处的$(this)表示的是当前调用click方法的对象$("p"),就是表示当前对象,当前调用该方法的对象
});
});
</script>
</head>
<body>
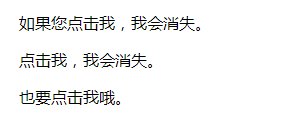
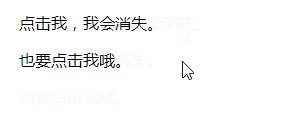
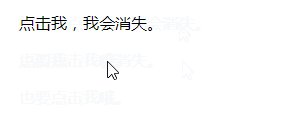
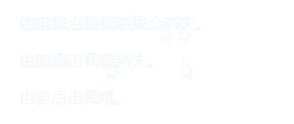
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>登录后复制
【推荐学习:jQuery视频、web前端开发】
以上就是jquery可以用this吗的详细内容,更多请关注zzsucai.com其它相关文章!