所属分类:web前端开发
react图片引入不显示的解决办法:1、通过“<img src={require("./zzsc1.png").default.default} />”方式引入图片;2、通过“import zzsc from "./zzsc1.png"”方式引入图片, 然后在img中直接引入变量即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react图片引入不显示怎么办?
react中引入图片路劲正确但是页面上不显示或者打包后不能正常显示的问题
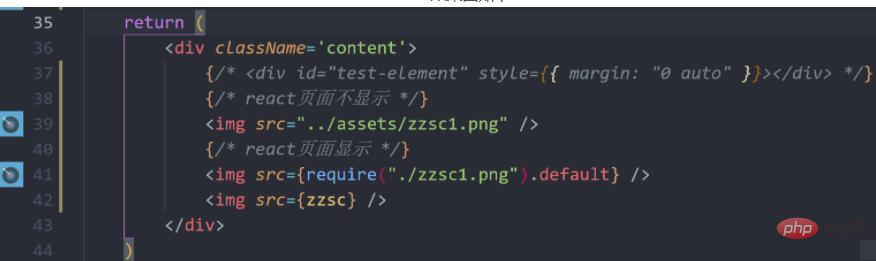
以前我们用img引入图片只需要如下即可,在react中这样写会报错:
<img src="../assets/zzsc1.png" />
登录后复制下面我总结了两种方式:
1、用require方式引入路劲 错误用法:
<img src={require("./zzsc1.png")} />登录后复制上面这样写也是不会生效的,因为如果使用create-react-app和require导入图像,require返回一个ES模块而不是字符串。这是因为在file-loader中,esModule选项是默认启用的。
所以用以下方式之一导入图像:后面加上.default即可
<img src={require("./zzsc1.png").default.default} />登录后复制import zzsc from "./zzsc1.png"
登录后复制然后在img中直接引入变量即可,这个变量名字可任意取
<img src={zzsc} />登录后复制效果图如下:


然而有的时候你开发环境图片显示出来了,但是在打包后部署到测试环境上时会发现,图片又没了,抓耳挠腮,想不明白问题出在哪里。其实很简单,webpack在打包是只能检索到你public文件夹下的图片,所以在放图片素材的时候,图片位置也非常重要!统一都放到public文件下即可。上代码:
<img src='images/zzsc2.png' />
登录后复制在打包是你路劲前面如果加“./”,则需要写全部路劲,不加更省事儿
推荐学习:《react视频教程》
以上就是react图片引入不显示怎么办的详细内容,更多请关注zzsucai.com其它相关文章!