所属分类:web前端开发
jquery有focus()方法。当元素获得焦点时,会发生focus事件;而jquery中可以使用focus()方法触发focus事件,或规定当发生focus事件时运行的事件处理函数,语法“$(selector).focus()”或“$(selector).focus(function)”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
jquery有focus()方法,用于触发focus焦点事件,或规定焦点事件的处理函数。
什么是焦点
焦点就是关注的区域,即当前光标被激活的位置,在页面屏幕中闪动的小竖线,表示网页某个控件被选中,可以被操作。鼠标点击可获得光标,Tab键可按照设置的Tabindex切换焦点。
比如一个文本框获得焦点,你在键盘上敲进的字符就直接进入了文本框;还比如一个下拉式列表框获得焦点,你按下键盘上的向下箭头,它就会把列表列出来。程序中还有获得焦点发生的事件(gotfocus())和失去焦点发生的事件(lostfocus())以及为控件设置焦点方法(setfocus())。利用好焦点,能使你的程序显得非常人性化。

jquery focus()方法
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。
语法:
//触发 focus 事件
$(selector).focus()
//将函数绑定到 focus 事件
$(selector).focus(function)
登录后复制function:可选。规定当发生 focus 事件时运行的函数。
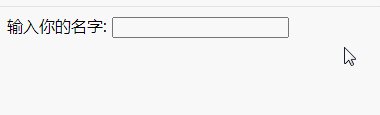
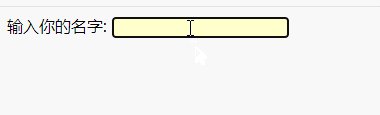
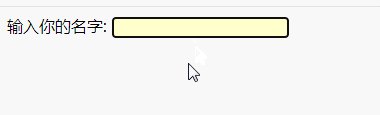
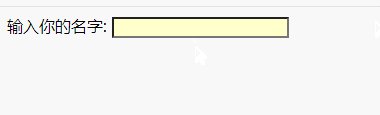
示例:focus() 方法 获得焦点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery有没有focus()方法的详细内容,更多请关注zzsucai.com其它相关文章!