所属分类:web前端开发
react native路由跳转的实现方法:1、使用“yarn add react-navigation”命令安装“react-navigation”;2、通过“yarn add react-native-gesture-handler”命令安装“react-native-gesture-handler”组件;3、设置好初始路由,然后以类的组件的形式导出即可。

本教程操作环境:Windows10系统、React Native0.67版、Dell G3电脑。
react native路由跳转怎么实现?
React Native-路由跳转
搭建完RN开发环境后,要实现多个页面之间的跳转。
1.这时需要安装react-navigation(在此之前的Navigator和ex-Navigation已经废弃),使用yarn add react-navigation命令进行安装。
2.react-navigation依赖于react-native-gesture-handler组件,因此也需要使用yarn add react-native-gesture-handler命令进行安装。
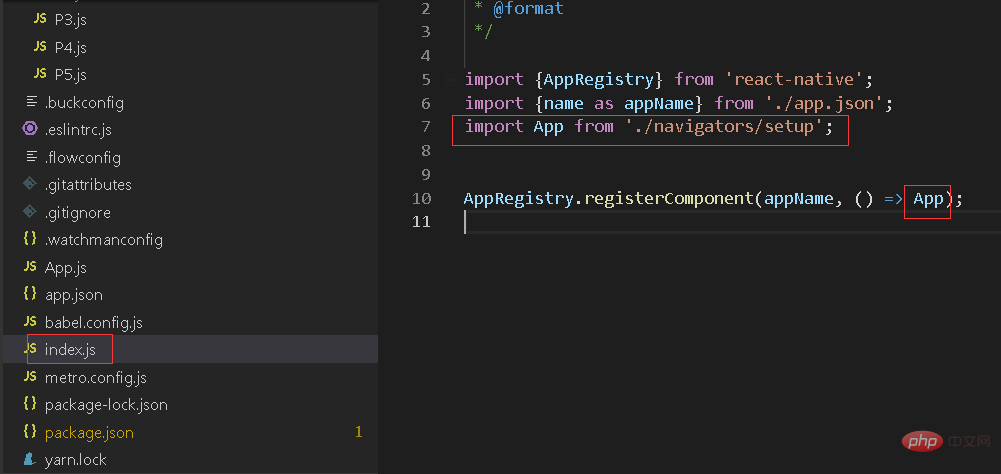
3.两个组件安装成功后,在index.js(入口文件,有可能是index.android.js或index.ios.js)注册一个App组件,引用自setup.js。

4.在setup.js中导入createStackNavigator, createAppContainer两个函数和两个页面。
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";登录后复制5.用createStackNavigator封装好两个页面的路由和标题的配置,设置好初始路由。
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});登录后复制
6.将配置好的AppNavigator再用另一个函数createAppContainer封装,然后以类的组件的形式导出。
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}登录后复制
7.运行react-native run-android,如有报错则查询谷歌一步步解决。若出现Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED报错,则按照https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767解决。
推荐学习:《react视频教程》
以上就是react native路由跳转怎么实现的详细内容,更多请关注zzsucai.com其它相关文章!