所属分类:web前端开发
区别:1、for通过索引来循环遍历每一个数据元素,而forEach通过JS底层程序来循环遍历数组的数据元素;2、for可以通过break关键词来终止循环的执行,而forEach不可以;3、for可以通过控制循环变量的数值来控制循环的执行,而forEach不行;4、for在循环外可以调用循环变量,而forEach在循环外不能调用循环变量;5、for的执行效率要高于forEach。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
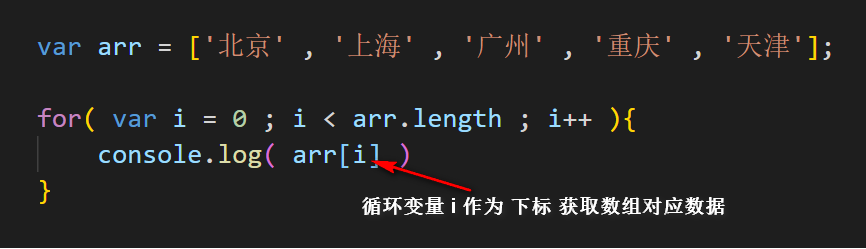
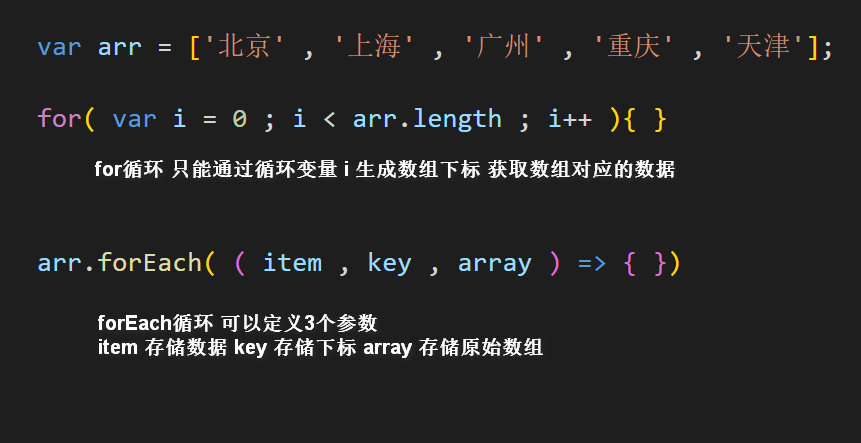
(1) for循环是通过 生成 数组的索引下标 循环遍历数组的每一个数据元素

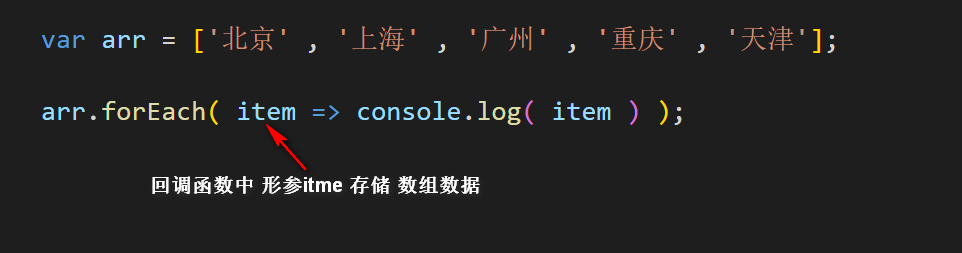
forEach是 JavaScript定义的数组的函数方法 通过 JavaScript底层程序 循环遍历数组的数据元素

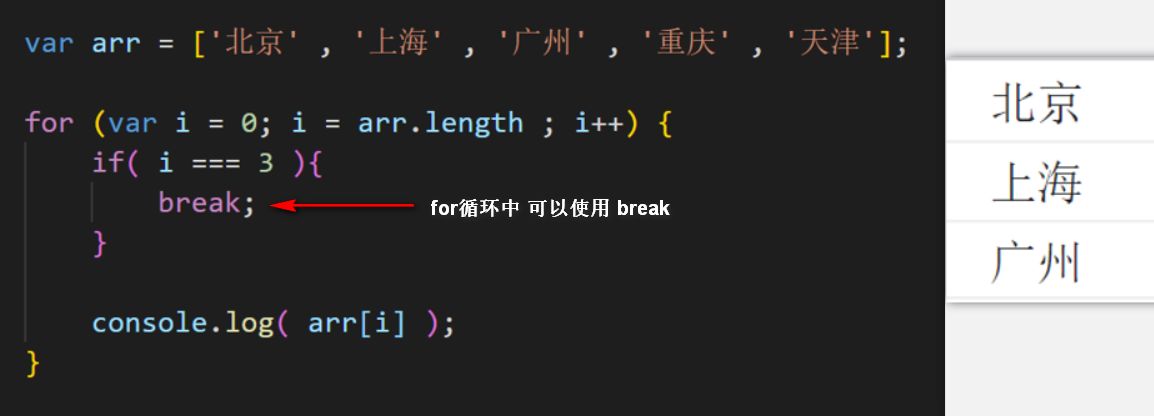
(2) for循环 可以 通过 break 关键词 来终止循环的执行

forEach 中 调用执行 break 程序会报错

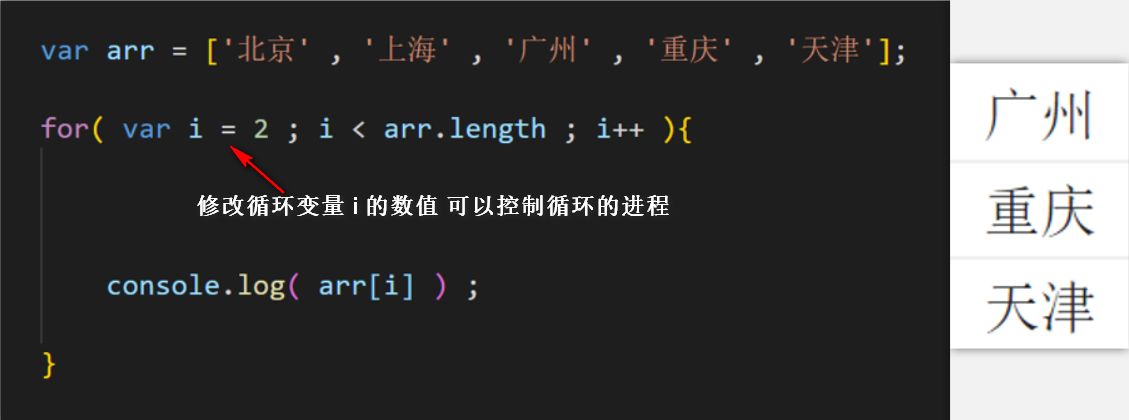
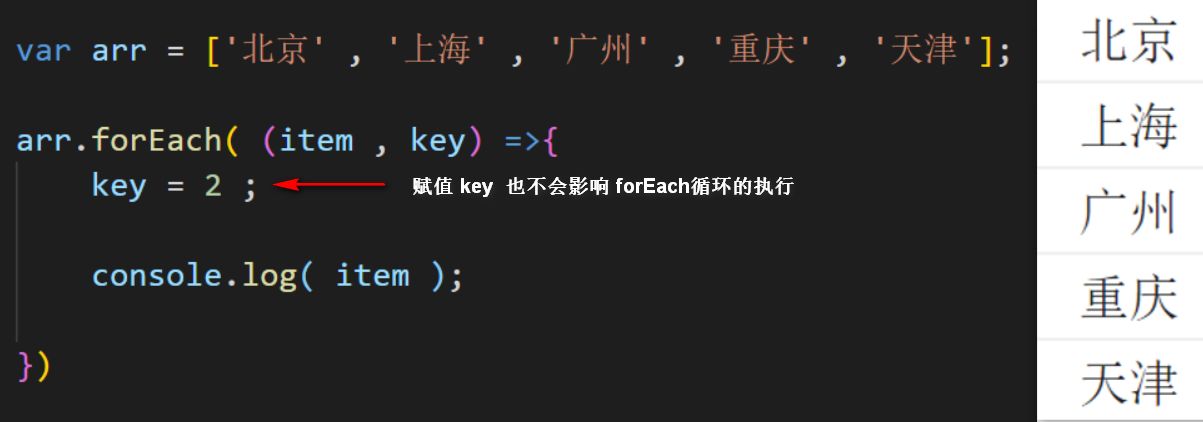
(3) for循环可以通过 控制循环变量 的数值 控制 对于循环的执行

forEach循环 中 参数存储数据都是底层程序进行赋值 无法进行赋值修改等操作

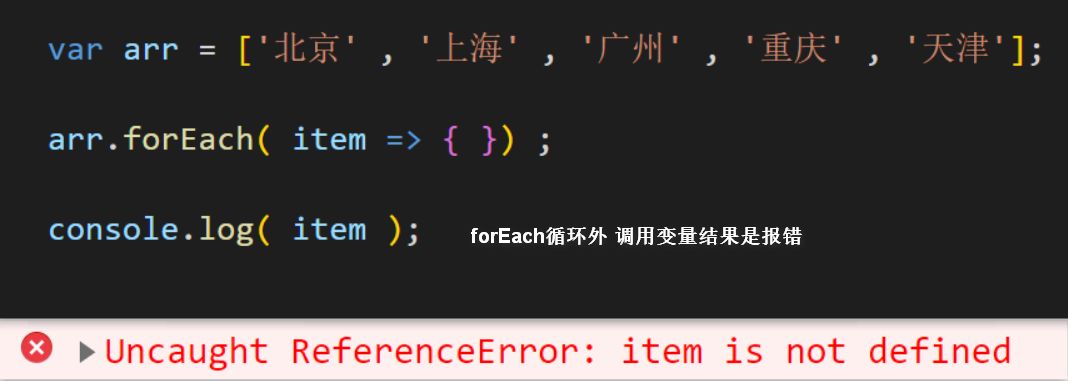
(4) for循环 在循环外 可以调用循环变量

forEach循环 在循环外 不能调用 循环变量

(5) for循环的执行效率 要 高于 forEach循环
既然 for循环 和 forEach循环 两个循环语法 看上去 for循环 更加方便 更加合理 为什么还要有 for循环 和 forEach 两个循环呢?
首先 for循环的执行 只能是通过循环生成索引下标数值 然后通过索引下标 操作 数组的数据元素
但是 forEach 可以通过设定参数 来 存储 索引下标 数据数值 这样在操作上更加的便利

其次 for循环 生成 定义循环变量 可以 使用 var 或者 let 等关键词 这样可以根据循环执行的需要 设定 声明变量的关键词
但是 forEach 底层使用的是 let 关键词声明变量 并且只能是这个关键词声明变量 是不能修改的

实际项目中我们可以根据自己项目的实际需求,判断我们需要使用的是for循环还是forEach循环。好了,本文就分享到这里了。
如果想要获取Web前端学习资料、源码的同学们,请用手机点击下方链接,获取海量资料包哟!
以上就是foreach和for循环的区别是什么的详细内容,更多请关注zzsucai.com其它相关文章!