所属分类:web前端开发
css实现滚动条不占用高度的方法:1、打开相应的HTML文件;2、查找原始代码“overflow-x: auto;”;3、将“overflow-x: auto;”属性中的值修改为“overflow-x: overlay;”即可使滚动条不占据位置。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css:overlay使滚动条不占据位置
css怎么实现滚动条不占用高度?
原始代码:
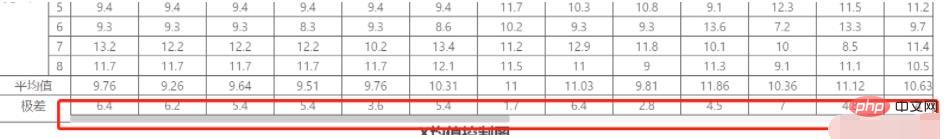
overflow-x: auto;
登录后复制原始效果:
滚动条占了高度,位于表格的下方。

改动后的代码:
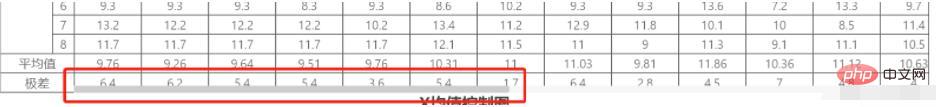
overflow-x: overlay;
登录后复制滚动条叠加在表格之上,不过因为滚动条没有设置透明度,所以会遮挡住数据,我们可以通过css来设置滚动条的样式。

推荐学习:《css视频教程》
以上就是css怎么实现滚动条不占用高度的详细内容,更多请关注zzsucai.com其它相关文章!