所属分类:web前端开发
css数字换行不生效的解决办法:1、打开相应的HTML文件;2、找到数字内容的标签;3、给数字部分的标签添加css属性为“word-break: break-all;”即可实现数字不换行的问题。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css数字换行不生效怎么办?
css解决纯数字或字母不自动换行
1.css
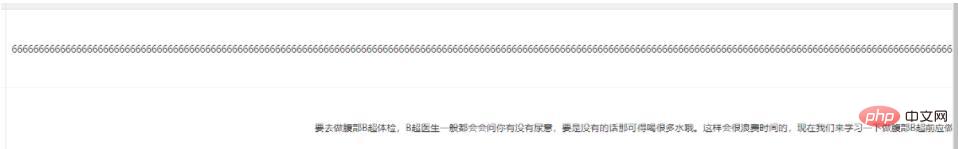
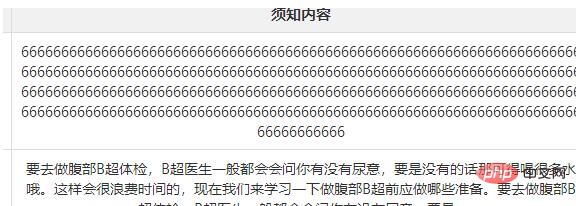
word-break: break-all;
登录后复制效果:


推荐学习:《css视频教程》
以上就是css数字换行不生效怎么办的详细内容,更多请关注zzsucai.com其它相关文章!