所属分类:web前端开发
css文件margin是一个用于定义元素周围空间的css属性;margin表示外边距,可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性;margin属性接受任何长度单位、百分数值甚至负值。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css文件margin什么意思?
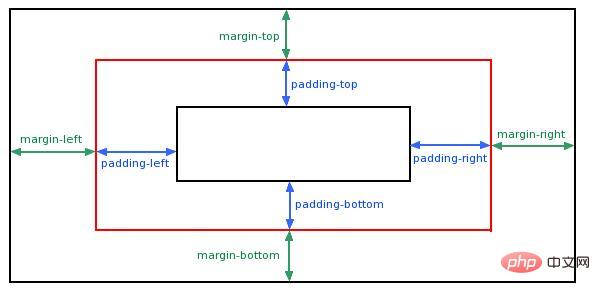
CSS margin(外边距)属性定义元素周围的空间。
margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

margin 简写属性在一个声明中设置所有当前或者指定元素外边距属性。该属性可以有 1 到 4 个值。
margin 属性接受任何长度单位、百分数值甚至负值。
margin 属性可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
margin跟padding一样,也有简洁写法。我们可以使用margin属性来设置四个方向的外边距。在实际编程中,我们往往使用的是margin的这种高效简洁写法来编程。
margin写法有4种,分别如下:
margin: 像素值1;
margin: 像素值1 像素值2;
margin: 像素值1 像素值2 像素值3;
margin: 像素值1 像素值2 像素值3 像素值4;
登录后复制以上四个位置按顺序分别为:margin-top--margin-right--margin-bottom--margin-left,即“上-右-下-左”。以下简写为top--right--bottom--left。其中需要注意的是后三种情况,当有像素值缺省时,浏览器会自动对缺省像素按照“bottom=top”和“left=right”的方法进行赋值。
例如:
“margin:20px;”表示四个方向的外边距都是20px;
“margin:20px 40px;”表示top为20px,right为40px;由于bottom和left缺省,所以自动将它们分别设为20px和40px。转化为第4种写法为:“margin:20px 40px 20px 40px;”。
“margin:20px 40px 60px;”表示top为20px,right为40px,bottom为60px;由于left缺省,所以自动将它设为40px。转化为第4种写法为:“margin:20px 40px 60px 40px;”。
需要注意的是一种情况不能写为缺省写法:“margin:20px 40px 20px 60px;”。该例中,由于top和bottom相同,但right和left不同,所以不能将bottom缺省,否则会等同于“margin:20px 40px 60px 40px;”。
推荐学习:《css视频教程》
以上就是css文件margin什么意思的详细内容,更多请关注zzsucai.com其它相关文章!