所属分类:web前端开发
css实现div缺一个角的方法:1、创建一个HTML示例文件,并定义一个div;2、给div设置宽高背景色;3、给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,再定位到需要去除的那个角即可。

本教程操作环境:Windows10系统、HTML5&&CSS3版、DELL G3电脑
css怎么实现div缺一个角?
css实现缺少一角的div
先建一个div,设置宽高背景色后,给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,开启定位,定位到需要去除的那个角就完成了(其实是只是将那个角盖住而已)
<body>
<div class="box"></div>
</body>登录后复制.box {
position: relative;
width: 200px;
height: 200px;
background-image: linear-gradient(90deg, #333333, #666666, #999999);
overflow: hidden;
&::before {
position: absolute;
content: "";
width: 100px;
height: 100px;
right: -50px;
top: -50px;
z-index: 100;
background-color: #ffffff;
transform: rotateZ(45deg);
}
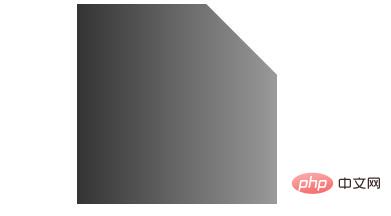
}登录后复制效果图:

推荐学习:《css视频教程》
以上就是css怎么实现div缺一个角的详细内容,更多请关注zzsucai.com其它相关文章!