所属分类:web前端开发
vue中增加一个路由的方法:1、搭建好Vue脚手架;2、打开项目文件夹;3、在文件目录src中的component下创建一个新的vue页面,写入测试代码;4、打开src下的router目录下的index.js文件,增加新的路由代码即可。

本教程操作环境:Windows10系统、Vue2.0版、DELL G3电脑
vue中怎么增加一个路由?
Vue中添加新的路由并访问
1、搭建好Vue脚手架(这里使用的版本是Vue2.0)
2、在代码编辑器(这里使用的是Sublime Text)打开项目文件夹
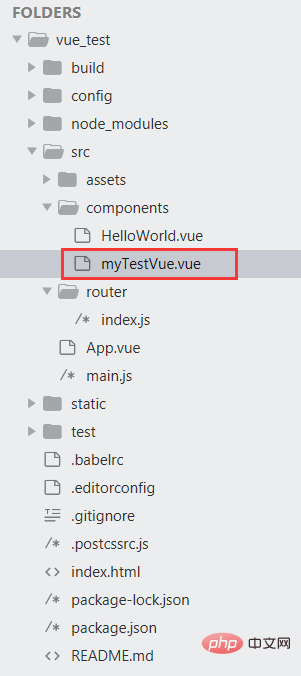
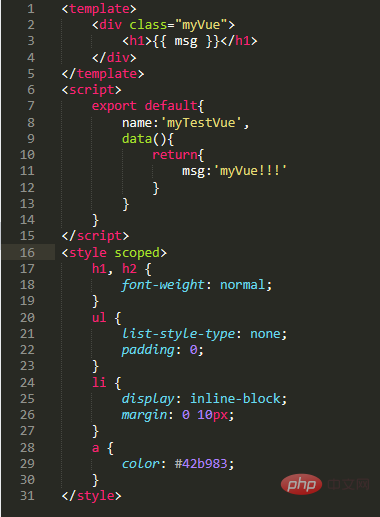
3、在文件目录src中的component下创建一个新的vue页面,写入测试代码


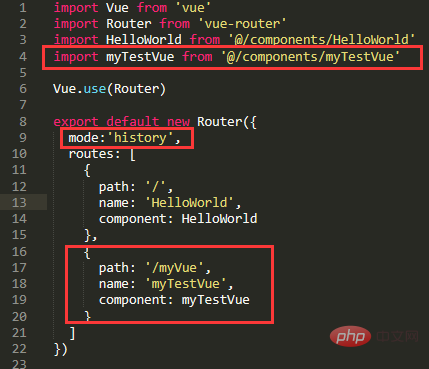
4、打开src下的router目录下的index.js文件,增加新的路由代码,此处注意的一点是,通过添加mode:'history'可以去除vue访问页面时的#/

5、通过npm run dev项目运行后,输入localhost:8080/myVue,可以看到页面跳转到了我们新添加的myTestVue.vue页面。
推荐学习:《vue视频教程》
以上就是vue中怎么增加一个路由的详细内容,更多请关注zzsucai.com其它相关文章!