所属分类:web前端开发
css a取消下划线的方法:1、创建一个HTML示例文件;2、在body中添加a标签;3、通过给指定a标签添加“#none{text-decoration: none;}”实现取消下划线即可。

本教程操作环境:Windows10系统、css3版、DELL G3电脑
css a怎么取消下划线?
去掉a标签中的下划线:
在开发网页中,a 标签设置的超链接在表现中会自带一条下滑线,但是很多时候那条下划线并不美观。那么我们该如何去掉呢?这篇文章告诉你 a 标签中的下划线如何去掉。
text-decoration 属性
text-decoration 属性是用来设置 a 标签的划线属性的。其属性值有:
none:去掉下划线
underline:设置下划线
overline:在文本上方设置线条
line-through:在文本中间设置线条
initial:默认值
inherit:从父元素中继承
我们来看下具体代码与实现效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
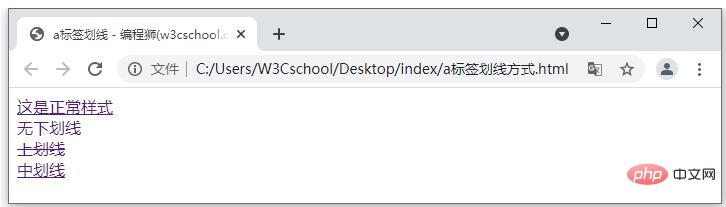
</html>登录后复制实现效果:

推荐学习:《css视频教程》
以上就是css a怎么取消下划线的详细内容,更多请关注zzsucai.com其它相关文章!