所属分类:web前端开发
同胞就是拥有相同的父元素;jquery同胞遍历就是使用jQuery在DOM树中遍历获取到指定元素的同胞元素。同胞遍历方法有7个:1、siblings(),可获得指定元素的同级所有元素;2、next(),可获得元素的下一个同胞元素;3、nextAll();4、nextUntil();5、prev(),可获得元素的上一级同胞元素;6、prevAll();7、prevUntil()。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
jquery中的同胞遍历
同胞就是拥有相同的父元素。
通过jQuery能够在DOM树中遍历元素的同胞元素。
同胞遍历方法
在jquery中,查询同胞元素一般有七个方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于获得指定元素的同胞所有元素
next()方法,主要用于获得指定元素的下一个同胞元素
nextAll()方法,主要用于获得指定元素的下一个同胞的所有元素
nextUntil()方法,主要用于获得指定元素的下一个同胞元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级同胞元素
prevAll()方法,主要用于获得指定元素上一级所有的同胞元素
prevUntil()方法,主要用于获得指定元素的上一个同胞元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
我们通过下边的代码模拟下这些处理。事实上jQuery也是这样处理的,只是在结构与过滤处理上更加的严谨。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍历同胞</button>
<button id="test2">模拟遍历同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//细节:元素的className不止一个;
// 添加过滤id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一个元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>登录后复制jquery怎么检测是否有同胞元素
检查方法:
1、使用siblings()获取指定元素的所有同胞元素
指定元素.siblings()
登录后复制会返回一个包含同胞元素的jquery对象。
2、使用length属性获取jquery对象的长度
length属性获取的长度就是同胞元素的个数
jquery对象.length==0
登录后复制如果同胞元素的个数为0,即没有同胞元素
如果个数不等于0,则有同胞元素
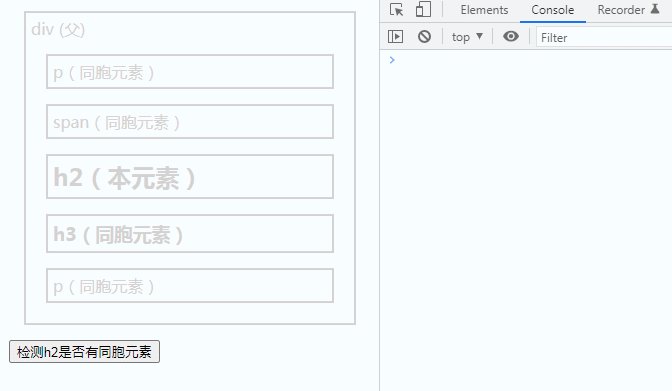
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
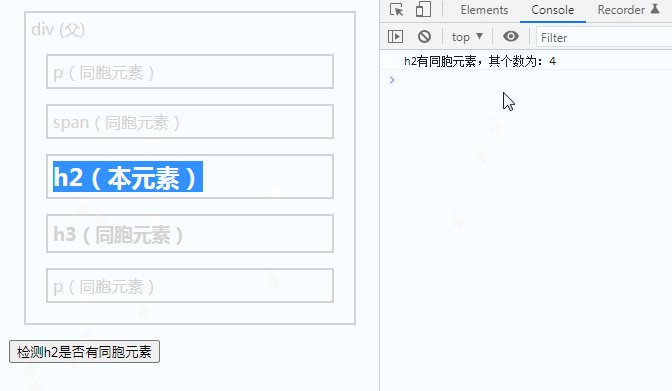
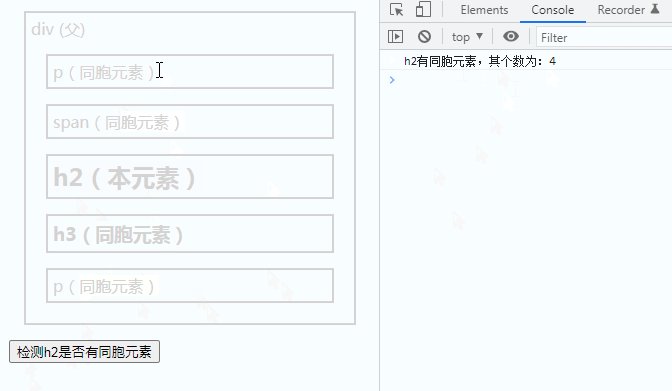
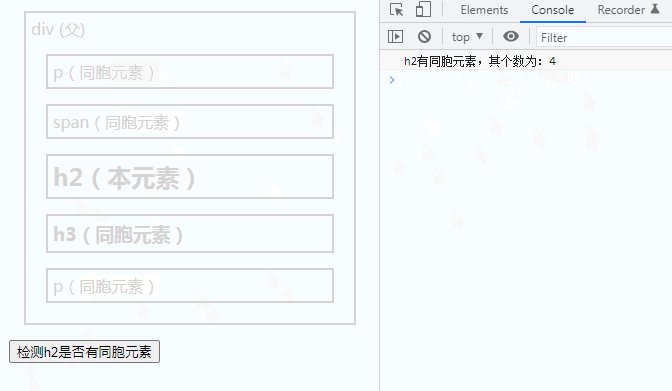
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是什么是jquery同胞遍历的详细内容,更多请关注zzsucai.com其它相关文章!