所属分类:web前端开发
要在HTML中标记删除线文本,请使用<strike>…</strike>标签。它会呈现一个删除线文本。HTML已经弃用了这个标签,在HTML5中不应该使用它。作为替代,可以使用CSS的text-decoration属性。
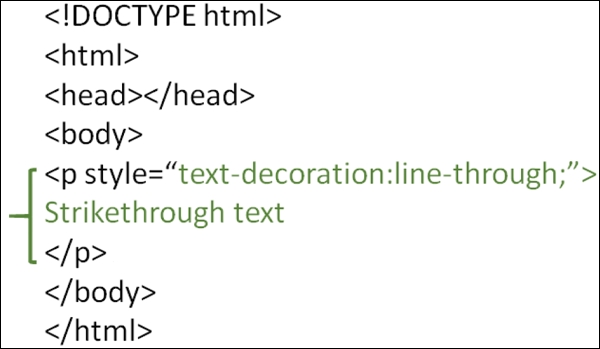
要使用CSS属性,请使用style属性。style属性为元素指定了内联样式。该属性可以与HTML的<p>标签一起使用。请记住,HTML5不支持<strike>标签,所以应该使用CSS样式。

<!DOCTYPE html> <html> <head> <title>HTML Strikethrough text</title> </head> <body> <h1>Heading</h1> <p style="text-decoration: line-through;"> Strikethrough text </p> </body> </html>
