所属分类:web前端开发

如果您按照我之前的教程进行操作,现在您的网站上将会有一个主题(或子主题),其中包含指向网站标题中的顶级页面的链接。
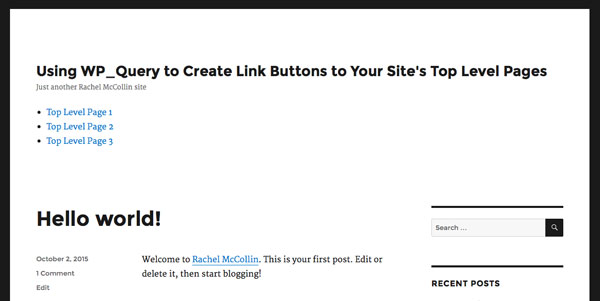
我创建了一个 26 的子主题,这就是我的链接现在的样子:

在本教程中,我将向您展示如何向您的主题添加一些 CSS,以使这些链接更好一些。让我们从删除项目符号并添加浮动开始。
打开主题的样式表。如果您创建了子主题,它将是空的,但如果您使用自己的主题,我建议您在样式表中保留标题样式的部分添加此样式。
输出页面链接的代码回顾(如果有要链接的页面):
<ul class="top-level-page-links">
<?php // using a foreach loop, output the title and permalink for each page
foreach ( $pages as $page ) { ?>
<li class="page-link">
<a href="<?php echo get_page_link( $page->ID ); ?>">
<?php echo $page->post_title; ?>
</a>
</li>
<? } ?>
</ul>
这意味着我们的目标是带有 top-level-page-links 类的 ul 元素,并在其中 li 元素,其中 page-link 类后跟 a 元素(即链接)。
首先,让我们移除子弹。添加此:
ul.top-level-page-links {
list-style: none;
}
接下来,让我们去掉每个列表项上的填充并添加 margin-left 声明:
ul.top-level-page-links {
list-style-type: none;
margin-left: 0;
}
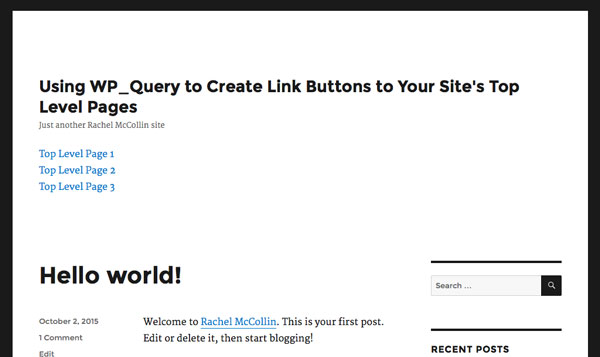
现在刷新屏幕,您将看到列表样式消失了:

接下来让这些链接彼此相邻浮动。将其添加到您的样式表中:
.page-link {
float: left;
}
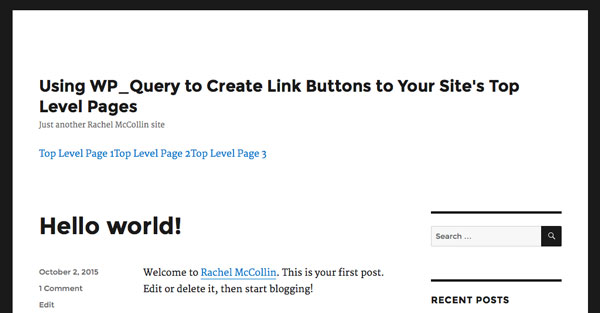
现在您的链接将彼此相邻:

接下来,让我们继续让链接看起来更像按钮。
为了使我们的链接看起来像按钮,我们将为链接添加边距、内边距和背景。
将其添加到您的样式表中:
.page-link a {
margin-right: 10px;
padding: 0.5em 10px;
background-color: #454545;
}
请注意,我只在右侧使用了边距,因为我希望左侧按钮与页面左侧对齐。
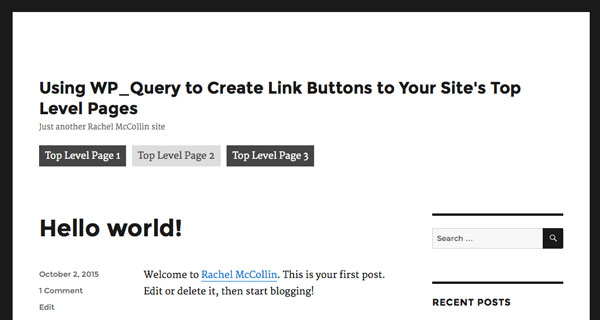
当您刷新屏幕时,您的按钮将看起来更像按钮:

它们看起来好多了,但需要一点技巧。让我们编辑文本和背景的颜色,以便当有人将鼠标悬停在按钮上时,它会改变颜色。
现在让我们让这些按钮更具吸引力。
在样式表中再添加两个声明块,确保将它们添加到刚刚添加的链接的声明块之后:
.page-link a:link,
.page-link a:visited {
color: #fff;
text-decoration: none;
}
.page-link a:hover,
.page-link a:active {
background-color: #dddddd;
color: #454545;
text-decoration: none;
}
这会更改链接的颜色,删除下划线,并在有人将鼠标悬停在链接上或链接处于活动状态时更改颜色。
让我们看看它在页面上的样子:

当我将鼠标悬停在链接上时:

好多了!
在这个由两部分组成的教程中,您学习了如何创建指向自动生成的网站顶级页面的链接,然后使用 CSS 设置这些链接的样式,使它们看起来像按钮。
这为您提供了一种很好的、突出的方式来让您的访问者直接进入这些页面,如果您希望确保大量访问者可以访问顶级页面,这将非常有用。