所属分类:php教程
1. 安装依赖
本人使用的 TP 版本是 TP5.1,扩展下载地址:https://github.com/czewail/think-api ,通过 composer 安装依赖:
$ composer require zewail/think-api:1.1.x
2. 配置说明
扩展安装完毕后,咱们可以在 vendor/think-api/config/jwt.php 文件中查看 jwt 的配置。
主要是用户模型路径那块,需要修改一下:
return [
// 加密算法
'algorithm' => 'HS256',
// HMAC算法使用的加密字符串
'key' => 'ex-key',
// RSA算法使用的私钥文件路径
'privateKeyPath' => '/home/rsa_private_key.pem',
// RSA算法使用的公钥文件路径
'publicKeyPath' => '/home/rsa_public_key.pem',
// 误差时间,单位秒
'deviation' => 60,
// 过期时间, 单位分钟
'ttl' => 120,
// 用户模型路径
'user' => app\api\model\User::class,
];3. 创建 API 接口控制器
通过命令行创建我们想要反回 Token 给前端的控制器
$ php thnk make:controller api/Index
4. 引用依赖
在创建的文件头添加文件路径:use Zewail\Api\Facades\JWT; 案例代码如下:
public function index()
{
//获取前台发送过来的登录信息
$tel = $this->request->tel;
$password = $this->request->passwword;
//把登录信息传入JWT验证匹配
$credentials = ['tel' => $tel, 'password' => $password];
//1.验证通过返回token 1和2任意取一种方式
$token = JWT::attempt($credentials);
//2.通过已有账户模型生成token 1和2任意取一种方式
$user = User::find(84);
$token = JWT::fromUser($user);
$msg = "验证成功";
//把token发送给前台确认是否成功登陆
return $this->ApiSuccess($token, $msg);
}有一点需要注意因为 API 离默认的接收参数是 mobile 和 password 。上门的例子中是 tel 和 password 。更改了变量名称,所以我们需要在用户模型中接入一下代码来说明。以此类推。
public $jwtSub = 'tel';
5. 配置路由
在 route/route.php 中加入路由地址 Route::get('api/test', 'api/Index/index');6. 运行测试
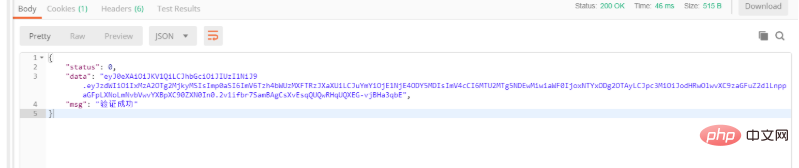
在 postman 中测试结果如下,这样咱们就可以在后台生成 token 返给前台验证登录了。

7. 验证 token (补充)
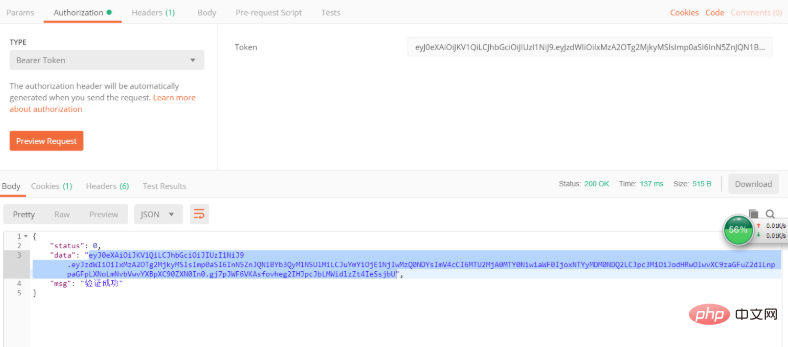
我们在 postman 中把之前生成的 token 已头部的方式重新发送到后台,来进行 token 验证,以下图为例。

之后携带头部访问验证路由,验证代码如下:
if ($user = JWT::authenticate()) {
return true;
}如果验证无误就会返回 true。
8. 关于 token 不存在及 token 过期的问题处理(补充)
在 vendor\think-api\src\JWT/Factories\code.php 文件中 think-api 接口为咱们提供了对应的错误反馈。
// 检查是否过期
if (isset($payload->exp) && (time() - $this->deviation) >= $payload->exp) {
throw new TokenExpiredException('该 Token 已过期');
}
// 验证签名
if (!$this->verify("$header64.$payload64", $signature)) {
throw new TokenInvalidException('无效的 Token');
}那么咱们如何利用这些状态反馈呢,这就要使用前置中间件的方式来对前端发送的 token 信息进行验证。
首先创建中间件:
$ php think make:middle Test
然后在中间件中写入以下内容:
//用try catch捕获报错反馈
public function handle($request, Closure $next)
{
try {
if (!$user = JWT::authenticate()) {
return response()->json([
'errcode' => 1004,
'errmsg' => '无此用户',
], 404);
}
return $next($request);
} catch (TokenExpiredException $e) {
return response()->json([
'errcode' => 1003,
'errmsg' => 'token 过期', //token已过期
]);
} catch (TokenInvalidException $e) {
return response()->json([
'errcode' => 1002,
'errmsg' => 'token 无效', //token无效
]);
} catch (JWTException $e) {
return response()->json([
'errcode' => 1001,
'errmsg' => '缺少token', //token为空
]);
}
}之后再在路由上门引用就可以了。
推荐教程:thinkphp教程
以上就是ThinkPHP5-使用 think-API 部署 JWT的详细内容,更多请关注zzsucai网其它相关文章!