所属分类:php教程

1、开始之前,请一定仔细阅读微信开发者文档文档中,总共写了几个步骤:
- 1、通过appId和需要跳转的路由去请求授权
- 2、授权之后跳转路由中返回的code
注:前端只需要知道这两个步骤- 3、根据code获取access_token
- 4、根据access_token获取用户信息(snsapi_userinfo授权)
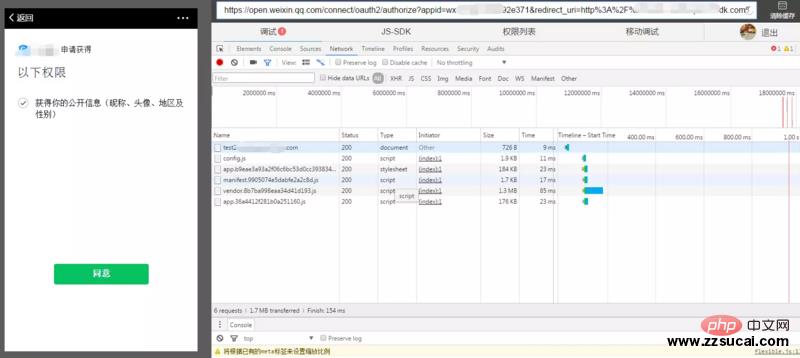
2、前端发起授权请求。这一步需要前端拼凑路由,并且将页面跳转到拼凑路由,路由规则如:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的公众appId号&redirect_uri=你的回调路由&response_type=code&scope=你选择的方式&state=STATE#wechat_redirect注授权方式可选择为snsapi_userinfo或者snsapi_base,差别请看文档跳转之后授权页面如下(开发者工具效果)

3、点击同意之后,会根据你之前拼凑的回调路由返回code,如下:
http://test.***.com/index?code=021Azdiu12zdXd05kkju1ZYkiu1AzdiR&state=1
4、将路由中的code直接传递给后端,让后端做获取用户信息的系列的逻辑处理。注:如下是laravel中间件中处理方式,session只用于这次请求,也可以将用户的微信信息放在request中到controller进行逻辑处理,看个人喜好
public function handle($request, Closure $next, $scopes = null)
{
$wechatCacheKey = 'wechat.oauth_user.default';
if (config("qa.mock_user") == 1){
$user = new SocialiteUser(config('wechat.mock_user'));
} else {
$code = $request->get("code", "");
if ($code === ""){
$appId = $this->config["app_id"];
return Response::toJson(["aid" => $appId], "请重新获取授权CODE!",10006);
}
// 开始拉取用户信息
$app = Factory::officialAccount($this->config);
$user = $app->oauth->user();
}
session([$wechatCacheKey => $user]);
}
return $next($request);
}注:这个例子只是写了授权的逻辑,token相关验证我已经做了剔除
1、vue的路由会将code拼接在url和#之间,如www.****.com/?code=XXXXX/#/index,这个code需要单独处理以上就是laravel前后端分离获取微信授权,结合laravel-wechat的详细内容,更多请关注zzsucai网其它相关文章!