所属分类:php教程
laravel引入css文件的方法:1、将CSS文件放到public目录中;2、在需要的项目文件中使用link标签引入,语法“<link rel="stylesheet" href="{{URL::asset('文件url')}}">”。

本教程操作环境:windows7系统、Laravel5版、Dell G3电脑。
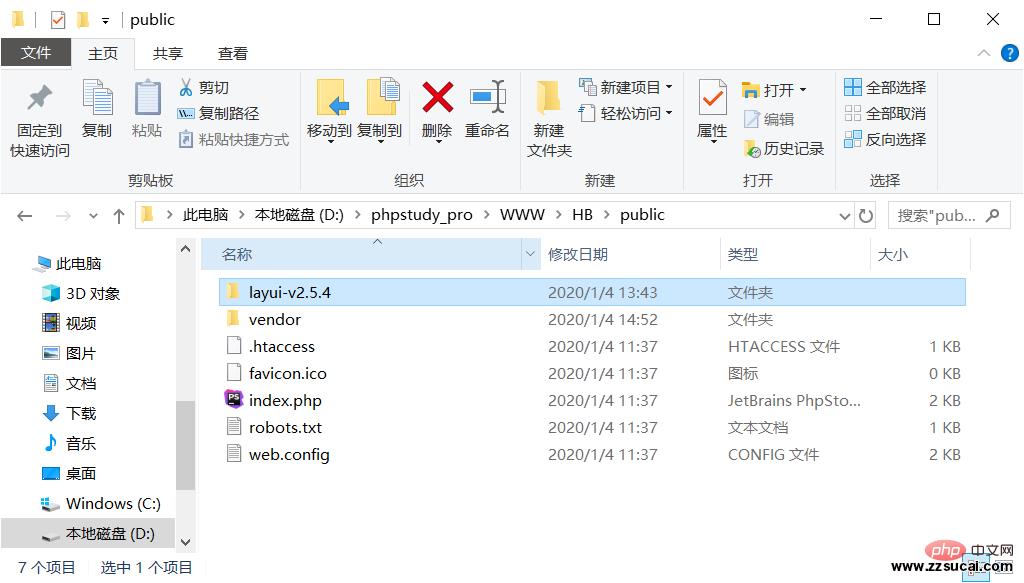
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件放入public文件夹中即可。 这里以我用得layui为例:

在项目文件中加载即可:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
想要引入js文件也是类似的做法,将js文件放入public文件夹中,在项目文件中加载即可:
<script type="text/javascript" src="{{ URL::asset('layui-v2.5.4/layui/layui.js') }}"></script>相关推荐:最新的五个Laravel视频教程
以上就是laravel怎么引入css文件的详细内容,更多请关注zzsucai.com其它相关文章!