所属分类:php教程

手机如何做表格:点击查看
方法/步骤
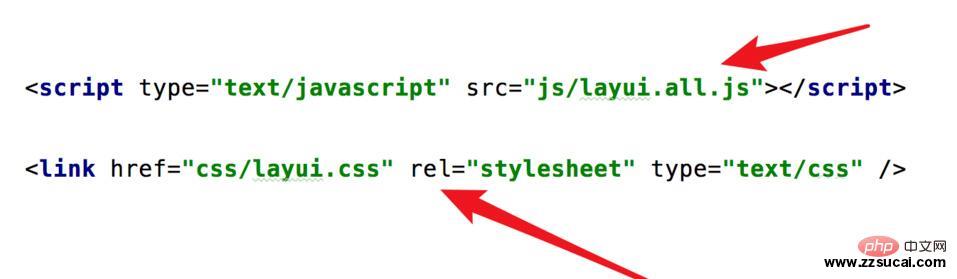
首先我们需要引入lay对应的脚本文件和样式文件。

在Html里,我们只需要创建一个空的div来生成分页组件就行了,为这个div提供一个id。

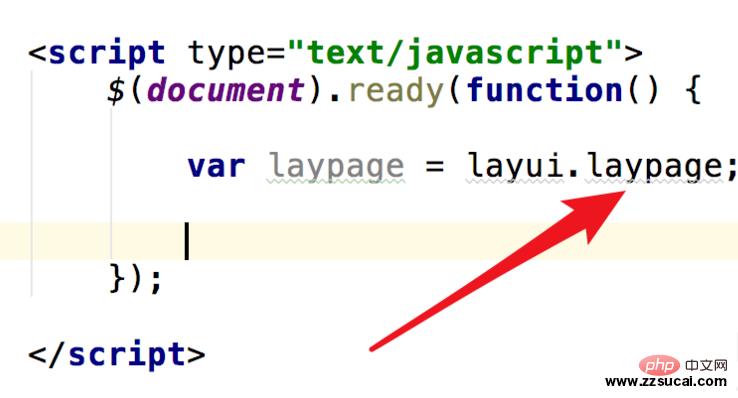
在js脚本代码上,我们先生成一个laypage的分页组件实例对象。

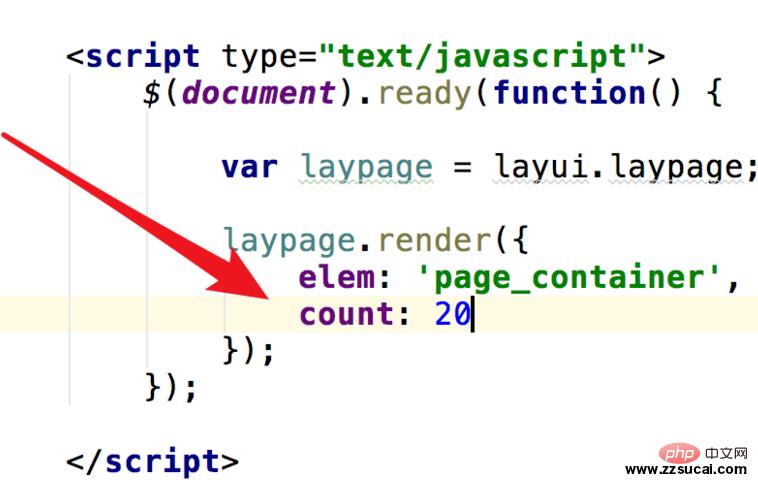
然后调用这个对象的render方法来渲染出分页的各个元素。
render方法里,我们传入一个对象,elem就是div的id。
count是用来指示分页的对象一共有多少条数据。

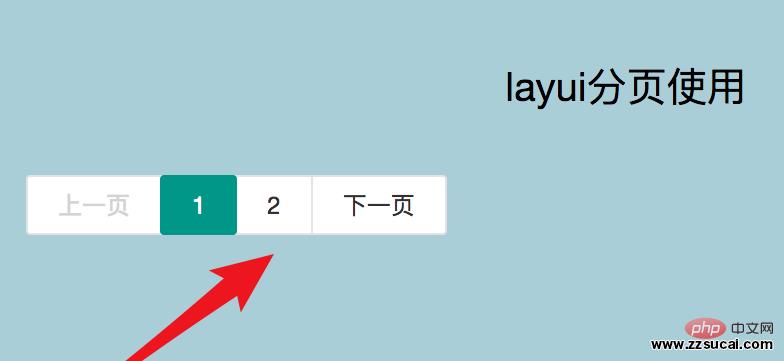
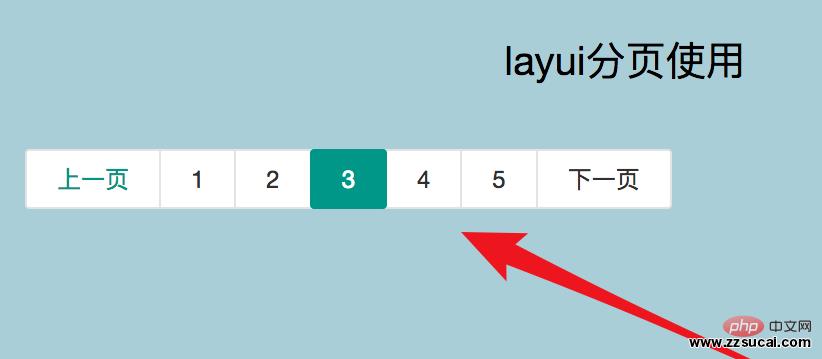
运行这样的代码,我们就可以看到这个渲染出来的分页了,很简单的代码,就得到了一个漂亮的分页了。

相关推荐:《layui框架教程》
从上面的数据我们可以看到,默认情况下是一页包含10条数据的。
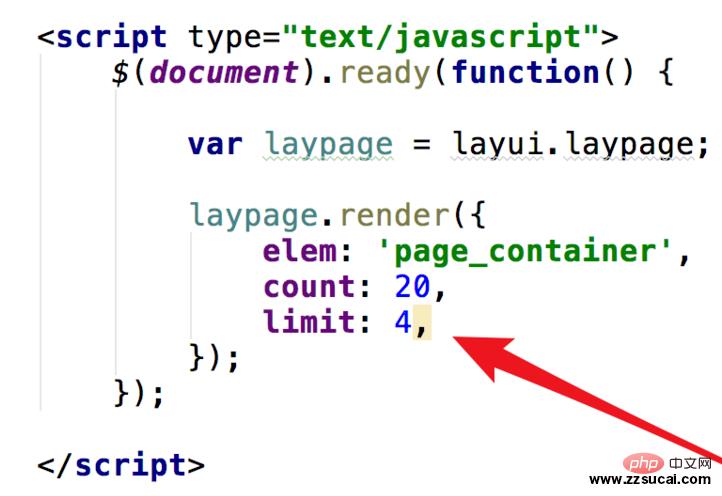
当然这个我们也是可以配置的,提供limit参数就行了,我们这里设置为4。

重新刷新页面,可以看到,20条数据,每页4行数据,可以看到现在就共分为5页了。

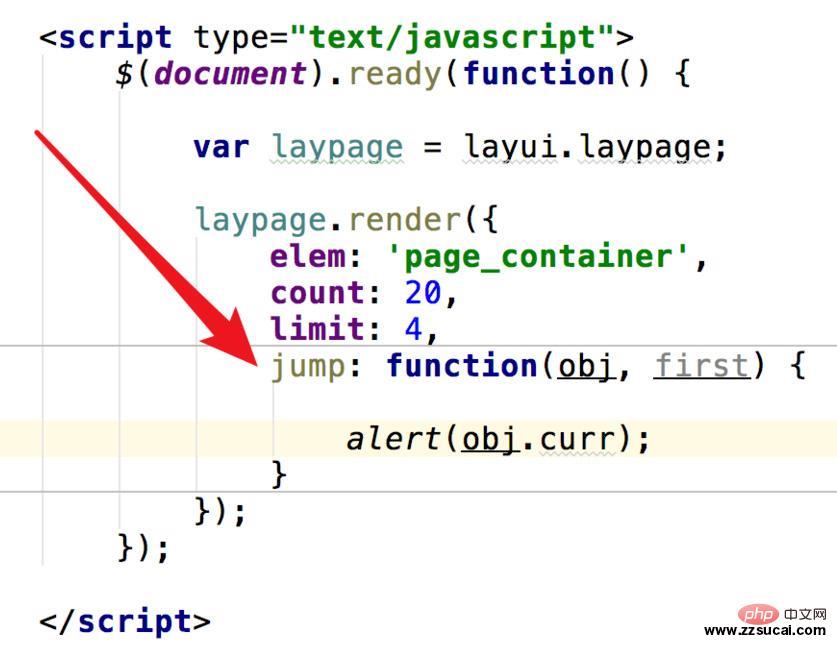
分页控件里,一个很重要的功能是需要交互,就是说点击了某一页后,需要显示对应页的数据。
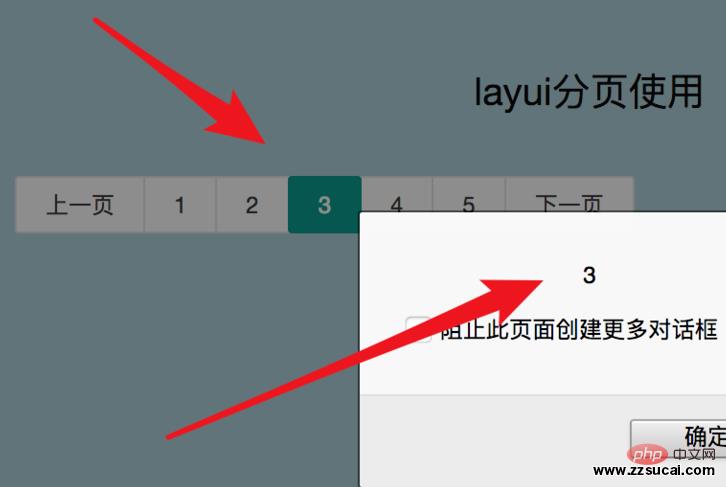
因此组件提供了一个jump的方法来交互,这个方法里,会传过来一个参数obj,这个obj我们可以得到一些常用的数据,比如obj.cur,得到的是当前的页码。
obj.limit可以得到每一页包含的数据数目。


以上就是layui的分页怎么用的详细内容,更多请关注zzsucai.com其它相关文章!