所属分类:web前端开发
使用JavaScript能做:1、数据可视化开发;2、移动应用开发;3、服务端开发;4、全平台应用开发;5、游戏开发;6、VR开发;7、硬件开发;8、操作系统开发;9、机器学习开发。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑
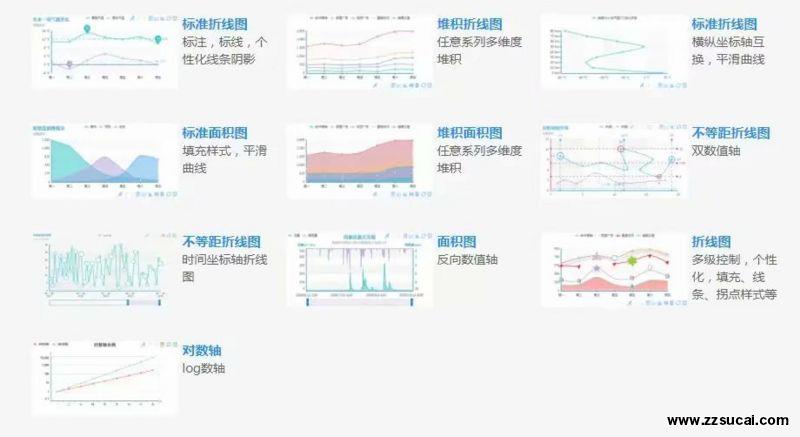
1、数据可视化开发
数据可视化是当下大家所推崇的一种互动展示模式,而Javascript拥有ECharts、Dygraphs.js、D3.js、InfoVis、Springy.js等多种可实现数据可视化效果的框架。

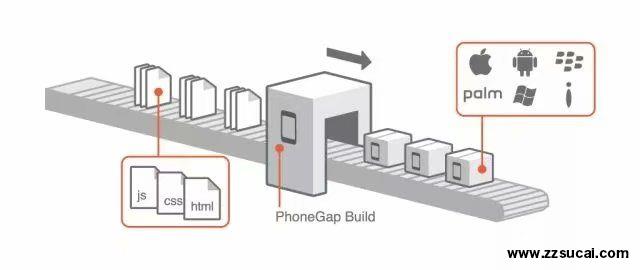
2、移动应用开发
PhoneGap将WebView带向了移动应用,同时也将JavaScript带向了移动应用。

3、服务端开发
因为V8的性能将JavaScript带到了一个新的高度,于是Node.js诞生了——前端、后台都可以用JavaScript,现在任何一个网页都离不开JavaScript。

4、全平台应用开发
一份代码构建移动、桌面、Web能够全平台应用,在Eletcron上运行Ionic,就意味着无限的可能性。

5、游戏开发
如果你对网页游戏仅仅停留在Flash的时代,认为只有Flash才能做出非常绚丽的游戏特效,那就错了。Javascript也可以做出华丽的特效!

6、VR开发
利用3D游戏引擎,如Three.js,你也可以来创建一个3D世界。

7、硬件开发
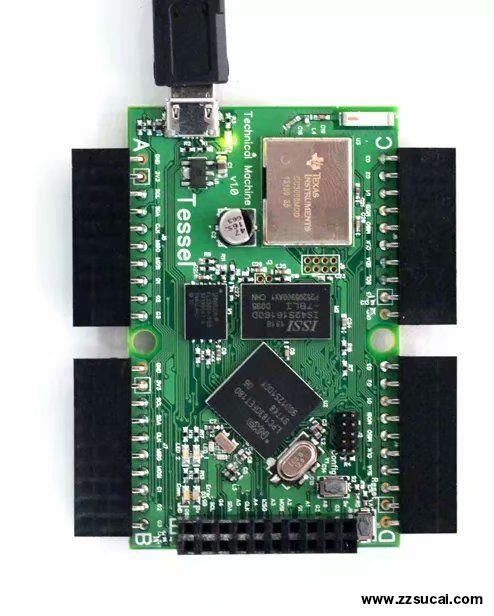
Tessel可以直接在设备上运行JavaScript,连服务器都不需要,然后像做网络开发一样通过用IDE和库去开发它,上传新的固件只需一句tessel推送指令。

8、操作系统开发
那么是否有可能仅使用Node.js创建一个操作系统呢?NodeOS了解一下,虽然它是用Linux内核来处理各种底层任务,比如硬件通讯什么的,但是除此之外,使用的都是Node.js。

9、机器学习开发
使用TensorFlow.js,你就可以开发图像分类,语音识别或预测性分析的机器学习模型。你可以在Node.js里进行操作,也可以在浏览器里进行操作。机器学习是一项非常占用GPU的任务,但是它可以通过WebGL在浏览器中运行硬件加速。这样你可以运行一个完全存在于客户端的推荐系统,无需昂贵的服务器付费,同时还能缓解隐私问题。

推荐学习:JS视频教程
以上就是JavaScript能做什么的的详细内容,更多请关注zzsucai.com其它相关文章!