所属分类:web前端开发
javascript获取文本框内容的方法:1、利用value属性,语法“文本框对象.value”;2、利用innerHTML属性,语法“文本框对象.innerHTML”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript获取文本框内容
方法1:利用value属性
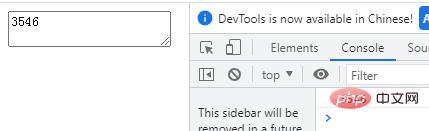
<textarea id="text">3546</textarea>
<script>
var text=document.getElementById("text");
console.log(text.value);
</script>输出结果:

方法2:利用innerHTML属性
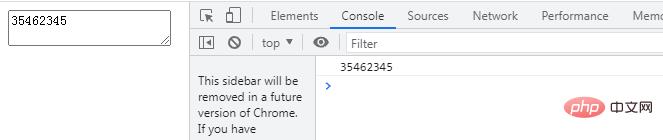
<textarea id="text">35462345</textarea>
<script>
var text=document.getElementById("text");
console.log(text.innerHTML);
</script>输出结果:

【推荐学习:javascript高级教程】
以上就是javascript怎么获取文本框的内容的详细内容,更多请关注zzsucai.com其它相关文章!