所属分类:web前端开发
jquery删除元素但保留子元素的方法:1、使用children()方法获取指定元素的所有子元素;2、使用unwrap()方法删除子元素的父元素但保留子元素,语法“$("指定元素").children().unwrap();”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除元素但保留子元素
在jquery中,可以利用children()+unwrap()方法来删除指定元素但保留其子元素。
children() 方法返回返回被选元素的所有直接子元素。
unwrap() 方法删除被选元素的父元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
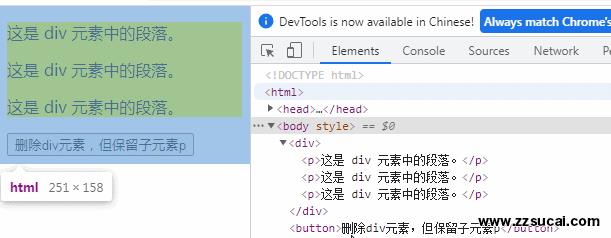
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素,但保留子元素p</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么删除元素但保留子元素的详细内容,更多请关注zzsucai.com其它相关文章!