所属分类:web前端开发
jquery移除z-index样式的方法:1、利用css()移除,只需将z-index属性的值设置为默认值“auto”即可,语法“$("选择器").css("z-index","auto");”;2、利用attr()将z-index属性的值设置为默认值“auto”即可,语法“$("选择器").attr("style","z-index:auto;");”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="img/eg_mouse.jpg" />
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>登录后复制
那么jquery怎么移除z-index样式
在jquery中,可以利用css()或attr()方法来移除元素的z-index样式。
方法1、利用css()移除元素的z-index样式
css() 方法可设置被选元素的一个或多个样式属性。
只需要将利用css()将z-index属性的值设置为默认值“auto”即可;这样指定元素的堆叠顺序与父元素就相等了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").css("z-index","auto");
});
});
</script>
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
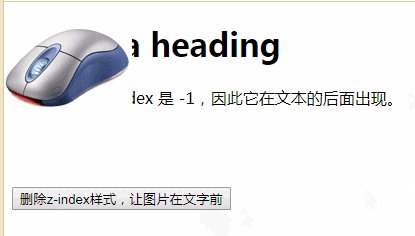
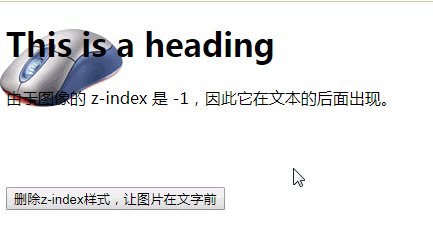
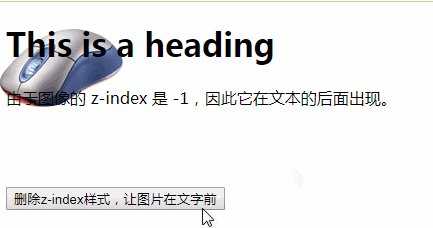
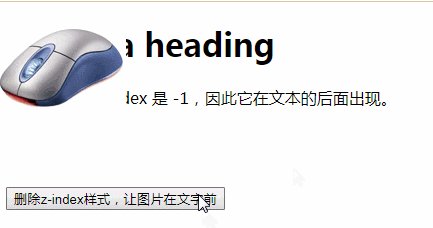
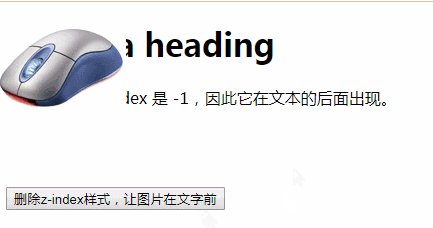
<h1>This is a heading</h1>
<img src="img/eg_mouse.jpg.jpg" />
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br />
<button id="but1">删除z-index样式,让图片在文字前</button>
</body>
</html>登录后复制
方法2、利用attr()方法移除元素的z-index样式
attr() 方法可设置被选元素的属性值。
只需要将利用attr()将z-index属性的值设置为默认值“auto”即可;这样指定元素的堆叠顺序与父元素就相等了。
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","z-index:auto;");
});
});
</script>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么移除z-index样式的详细内容,更多请关注zzsucai.com其它相关文章!