所属分类:web前端开发
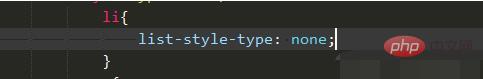
css去掉li默认样式的方法:1、创建一个HTML示例文件;2、添加li标签内容;3、在css中通过将“list-style-type”属性设置为“none”即可去掉li默认样式。

本教程操作环境:Windows10系统、css3版、DELL G3电脑
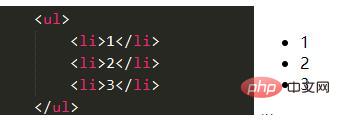
css怎么去掉li默认样式?
css中清除li的点默认样式

如上样式,下面解决办法,在css中涉及下面函数

样式如下

推荐学习:《css视频教程》
以上就是css怎么去掉li默认样式的详细内容,更多请关注zzsucai.com其它相关文章!