所属分类:验证

1、引入所需文件
<script src="js/jquery.min.js"></script> <script type="text/javascript" src="js/form_validation.js"></script>
2、表单验证
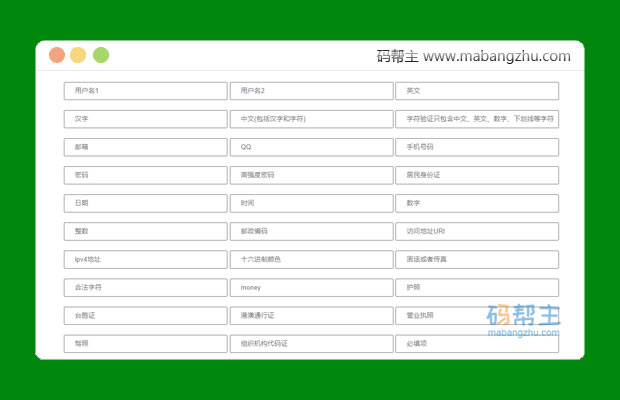
<input type="text" placeholder="用户名1" form-verify="required|userNames" /> <input type="text" placeholder="用户名2" form-verify="required|userName" /> <input type="text" placeholder="英文" form-verify="required|english" /> <input type="text" placeholder="汉字" form-verify="required|chinese" /> <input type="text" placeholder="中文(包括汉字和字符)" form-verify="required|chineseChar" /> <input type="text" placeholder="字符验证只包含中文、英文、数字、下划线等字符" form-verify="required|stringCheck" /> <input type="text" placeholder="邮箱" form-verify="required|email" /> <input type="text" placeholder="QQ" form-verify="required|QQ" /> <input type="text" placeholder="手机号码" form-verify="required|phone" maxlength="11" /> <input type="password" placeholder="密码" form-verify="required|password" /> <input type="password" placeholder="高强度密码" form-verify="required|seniorPassword" /> <input type="text" placeholder="居民身份证" form-verify="required|IDCard" /> <input type="text" placeholder="日期" form-verify="required|date" /> <input type="text" placeholder="时间" form-verify="required|time" /> <input type="text" placeholder="数字" form-verify="required|number" /> <input type="text" placeholder="整数" form-verify="required|integer" /> <input type="text" placeholder="邮政编码" form-verify="required|zipCode" /> <input type="text" placeholder="访问地址URl" form-verify="required|Url" /> <input type="text" placeholder="ipv4地址" form-verify="required|ipV4" /> <input type="text" placeholder="十六进制颜色" form-verify="required|rgbHex" /> <input type="text" placeholder="固话或者传真" form-verify="required|faxes" /> <input type="text" placeholder="合法字符" form-verify="required|rightfulString" /> <input type="text" placeholder="money" form-verify="required|money" /> <input type="text" placeholder="护照" form-verify="required|passport" /> <input type="text" placeholder="台胞证" form-verify="required|taiWanCertificate" /> <input type="text" placeholder="港澳通行证" form-verify="required|hongKong" /> <input type="text" placeholder="营业执照" form-verify="required|businessLicense" /> <input type="text" placeholder="驾照" form-verify="required|drivingLicense" /> <input type="text" placeholder="组织机构代码证" form-verify="required|organizationCodeCertificate" /> <input type="text" placeholder="必填项" form-verify="required" />
