所属分类:下拉框Select

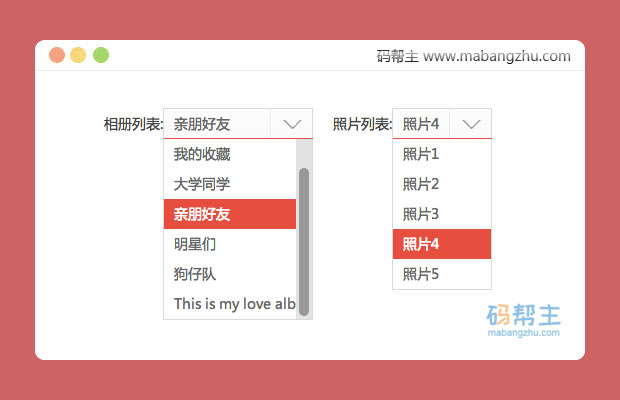
// 通过JSON数据创建自定义下拉框
var ddl_album = DropDownList.create({
container : $('#sltContainer'),
attrs : {
id : 'ddl_album', // 给dropdownlist一个id
column : 6, // 展示4行
width: 150, // 宽度为150px
height: 30 // 每个option选项的高度
},
options : [
['默认相册','001'],
['我的收藏','002'],
['大学同学','003'],
['亲朋好友','004',true],
['明星们','005'],
['狗仔队','006'],
['This is my love album!','007']
]
});
// 通过原生select控件创建自定义下拉框
var ddl_picture = DropDownList.create({
select : $('#ddl_picture'),
attrs : {
column : 4,
width : 100
}
});