所属分类:多级菜单
第一步: 先引入Jquery插件,再引入BootStrap的js文件和css文件(分为BootStrap的css样式文件和css图标文件),再引入侧边导航的js文件和css文件
引入方法一:
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.2/font/bootstrap-icons.css"> <link rel="stylesheet" href="./CSS/menuCardZ.css"> <script src="./JS/menuCardZ.js"></script>
引入方法二:
<link rel="stylesheet" href="./bootstrap-5.1.3/CSS/bootstrap.css"> <script src="./bootstrap-5.1.3/JS/bootstrap.js"></script> <link rel="stylesheet" href="./bootstrap-5.1.3/icons-1.7.2/font/bootstrap-icons.css"> <link rel="stylesheet" href="./CSS/menuCardZ.css"> <script src="./JS/menuCardZ.js"></script>
第二步:
复制HTML模板
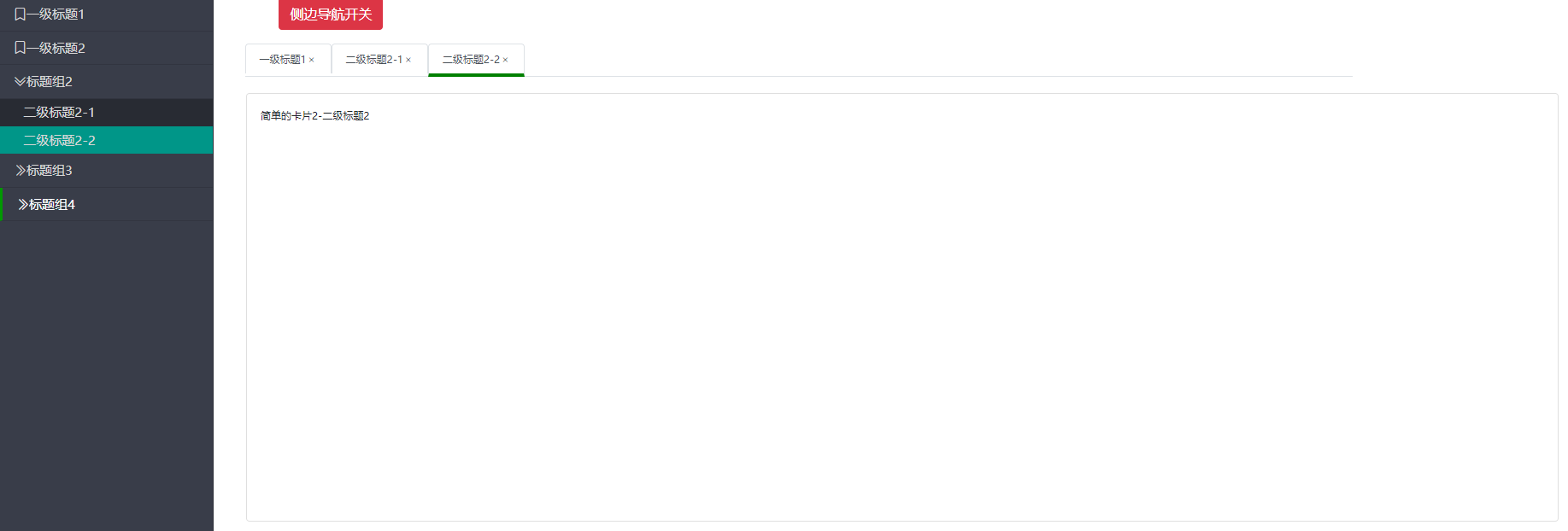
<!-- 菜单按钮 --> <button class="btn btn-danger" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample" style="margin-left: 17%;">侧边导航开关</button> <!-- js通过给菜单添加 show 类 控制菜单隐藏和显示 --> <!-- 菜单区域 --> <div class="offcanvas offcanvas-start show" data-bs-scroll=false data-bs-backdrop=false tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel"> </div> <!-- 标签部分 --> <div class="container ztabs mt-3"> <ul class="nav nav-tabs"> </ul> </div> <!-- 内容 --> <!-- 注意: data-id 和 数据中的dataid 一致即可 --> <div class="card cZwj"> <div class="card-body" data-id=2>一级标题1</div> <div class="card-body" data-id=3>简单的卡片2-二级标题1</div> <div class="card-body" data-id=4>简单的卡片2-二级标题2</div> </div>
第三步:
简单绑定数据即可
<script>
// 自动生成导航
var objArray = [{
titleOne: "一级标题2",
dataId: 2 //一级标题,需要数据id
},
{
titleGroup: "标题组2",
cardId: "aaaa",
title: [{
title: "二级标题2-1",
dataId: 3
},
{
title: "二级标题2-2",
dataId: 4
}
]
}
]
createMenu(objArray)
</script>侧边导航参数:
通过 JavaScript 来设置是否在 .offcanvas 类后面添加 .show 类,从而控制侧边栏的显示与隐藏:
.offcanvas 隐藏内容 (默认)
.offcanvas.show 显示内容
使用 data-bs-scroll 属性来设置 <body> 元素是否可滚动,data-bs-backdrop 来切换是否显示背景画布。
注意事项:
objArray数组中的dataId 必须 和内容的 data-id 的 值保持一直 这样才能找到对应的内容
菜单打开关闭按钮,垂直菜单样式和大小,都可以在 menuCardZ.css文件中 进行更改